Apa itu UI/UX : 10 Hal Penting Yang Perlu Kamu Ketahui
Era digital semakin berkembang, keberadaan teknologi dan pengembangan aplikasi serta website tidak hanya ditentukan oleh fungsionalitasnya saja, tetapi juga oleh tentang bagaimana dari pengalaman pengguna atau User Experience (UI) dan User Interface (UI) dirancang. UI/UX menjadi komponen penting yang tak terpisahkan dalam bagaimana cara merancang aplikasi digital yang akan digunakan oleh banyak orang. Untuk itu kali ini kita akan mengupas tuntas bagi kamu para pemula di dunia UI/UX, tentang apa itu UI/UX hingga beberapa pemahaman tentang dunia UI/UX.
1. Apa itu UI/UX?
Pahami User Interface (UI)
User Interface (UI) merupakan segala sesuatu yang diinteraksikan oleh pengguna ketika menggunakan sebuah aplikasi atau website, seperti halnya tata letak, tata visual, serta cara gabungan interaksi dari elemen-elemen tersebut. UI tidak hanya tentang bagaimana suatu produk itu dapat terlihat, tetapi juga tentang bagaimana elemen tersebut dapat tersusun dan berinteraksi dengan baik pada para pengguna.
Source : https://youtu.be/8cMc_1UP35g?si=CvwT4HZxWyQyghOE
Pahami User Experience (UX)
Serupa dengan UI, User Experience (UX) adalah tentang bagaimana pengalaman pengguna ketika menggunakan atau bernavigasi pada suatu aplikasi atau website. UX mencakup tentang keseluruhan interaksi pengguna, termasuk bagaimana mereka merasakan penggunaan suatu aplikasi, apakah mereka menemukan apa yang mereka butuhkan dengan cukup mudah, serta seberapa efisien mereka dapat dengan mudah menggunakannya.
Source : https://youtu.be/2QQQtiFwXjU?si=uxEjgPN76acKzYDC
2. Memahami Seberapa Pentingnya UI/UX
Dalam pengembangan suatu produk digital, baik UI maupun UX memegang peranan yang sama. Sebuah produk dengan UI yang baik tetapi memiliki UX yang buruk akan dianggap gagal dalam menyediakan pengalaman pengguna yang memuaskan bagi pelanggan, serta sebaliknya, produk dengan UX yang luar biasa tetapi UI yang kurang menarik tentu akan sulit dalam menarik minat perhatian dari pengguna. Kombinasi UI dan UX yang baik akan menghasilkan produk yang tidak hanya indah dari segi visual tetapi halus dan mudah untuk digunakan sesuai dengan target market yang dituju. Melansir dari Belajarlagi.id UI dan UX merupakan suatu komponen yang bekerja secara beriringan, kala seorang UX designer bertugas untuk mengatur suatu fitur yang dapat mempermudah pengguna dalam menggunakan suatu website, maka di sisi lain seorang UI designer lah yang akan membantu untuk memperindah dari segi tampilan website tersebut supaya terlihat menarik bagi para pengguna.
3. Manfaat UI/UX yang Bagi Sebuah Bisnis :
- Meningkatkan Kepuasan Pengguna: Dengan menyediakan pengalaman pengguna yang intuitif dan menyenangkan, pengguna lebih cenderung tertarik menggunakan produk yang kamu tawarkan.
- Meningkatkan Retensi Pengguna: Pengguna yang memiliki pengalaman positif lebih cenderung kembali dan menggunakan produk kamu tentunya.
- Meningkatkan Konversi: Sebuah UI/UX yang menarik, dapat memudahkan pengguna dalam menyelesaikan hal yang kita inginkan, seperti melakukan pembelian, yang pada akhirnya akan membantu meningkatkan konversi.
4. Prinsip Dasar UI/UX
Dalam UI/UX, terdapat beberapa prinsip-prinsip yang harus diketahui oleh seorang UI/UX Designer, melalui prinsip ini lah yang menjadi acuan dalam mengembangkan Experience yang baik & menarik dimata audiens. Berikut beberapa prinsip dasar dari UI/UX :
1. Kenali Pengguna Kamu
Pengembangan UI/UX yang baik dimulai dengan memahami pengguna kamu. Melakukan penelitian terhadap pengguna dapat membantu kamu dalam memahami kebutuhan, preferensi, dan perilaku pengguna kamu. Hal ini memungkinkan untuk membuat desain yang sesuai dengan kebutuhan target audiens kamu.
2. Konsistensi Elemen
Konsistensi dalam penggunaan desain membantu membangun intuisi bagi pengguna. Hal ini mencakup dalam segi penggunaan warna, font, dan elemen desain lainnya. Konsistensi juga berarti bahwa elemen interaktif bekerja sama di seluruh aplikasi atau website.
3. Kesederhanaan Desain
Desain yang baik adalah desain yang dibuat untuk dapat terlihat sederhana. Menghindari hal yang berlebihan dan menjaga antarmuka yang bersih dan tidak rumit untuk digunakan akan membuat pengguna lebih mudah untuk bernavigasi dan memahami desain yang telah dibuat.
4. Responsivitas
Produk digital harus dibuat sangat responsif, artinya mereka harus dapat dioperasikan dengan baik tidak hanya pada suatu perangkat, melainkan di berbagai perangkat dan ukuran layar. Hal Ini sangat penting mengingat banyaknya pengguna yang mengakses internet melalui perangkat apapun termasuk mobile.
5. Kecepatan
Waktu pemuatan konten yang cepat adalah bagian yang esensial dari UX. Pengguna pastinya akan meninggalkan situs atau aplikasi yang lambat, hal ini akan berdampak kepada hal yang merugikan dalam hal retensi pengguna pada produk kamu.
5. Langkah Dalam Membuat UI/UX yang User Friendly
- Penelitian Pengguna: Mulailah dengan mengumpulkan informasi tentang pengguna. Kamu dapat mempergunakan beberapa alat seperti survei, wawancara, dan analisis data untuk memahami kebutuhan dan perilaku mereka.
- Pembuatan User Persona: Buat User persona pengguna berdasarkan data penelitian kamu. Persona ini akan membantu kamu dalam membuat keputusan desain yang berfokus pada persona pengguna.
- Wireframing dan Prototyping: Buatlah kerangka kerja kasar (wireframe) dari desain kamu untuk memetakan struktur dan layout. Kemudian, buat prototype untuk simulasi interaksi pengguna. Hal ini akan memudahkan kamu pada saat mengeksekusi pekerjaan kamu sebagai seorang UI/UX Designer.
- User Testing : Lakukanlah User Testing. Dengan melakukan hal ini dengan pengguna, maka kamu akan mengetahui feedback yang diberikan oleh user. Mengingat hal ini perlu dilakukan dengan tujuan untuk dapat mengetahui kekurangan & hal yang dapat ditambahkan untuk menambahkan dan menyempurnakan desain yang telah kamu buat.
- Implementasi dan Evaluasi: Terakhir, terapkan desain yang kamu sudah buat dan terus lakukan evaluasi kinerja produk berdasarkan metrik UX. Hal ini penting mengingat kamu bisa melakukan peningkatan atau perbaikan berdasarkan data feedback yang telah diberikan.
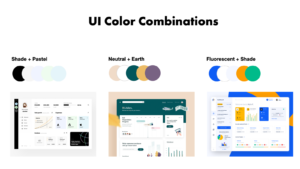
6. Memaksimalkan Penggunaan Warna Pada User Interface (UI)
Warna memiliki peranan yang signifikan dalam desain UI, karena warna mampu mempengaruhi persepsi dan emosi dari pengguna. Dalam memilih palet warna untuk UI bagi pengguna, penting untuk mempertimbangkan psikologi warna serta keterbacaan dan aksesibilitas. Warna yang kontras dapat membantu elemen penting yang menonjol, sementara warna yang harmonis akan menciptakan kesan visual yang menyenangkan dan kohesif.

Source by : https://designerup.co/blog/practical-guide-to-perfect-ui-color-palettes/
Dalam memaksimalkan fungsi warna, penting mempertimbangkan kebutuhan pengguna dengan disabilitas visual. Misalnya, menggunakan warna untuk menyampaikan informasi penting akan sulit bagi pengguna yang memiliki disabilitas. Oleh karena itu, kombinasikan penggunaan warna dengan simbol atau teks tertentu untuk memastikan aksesibilitas yang memudahkan. Selain itu, warna juga dapat digunakan untuk menarik perhatian pengguna pada item tertentu atau untuk menunjukkan status, seperti tombol yang berubah warna ketika akan diklik, untuk itu penggunaan warna masuk ke dalam daftar yang esensial pada UI/UX.
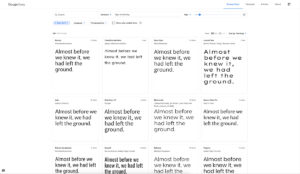
7. Memilih Hirarki Visual yang tepat untuk Tipografi
Tipografi adalah elemen kunci lain dalam desain UI yang berfungsi untuk membentuk hierarki visual dan mempermudah pengguna dalam memahami konten. Pemilihan font yang tepat dapat meningkatkan keterbacaan, menambahkan kepribadian ke desain, dan memperkuat pesan yang ingin disampaikan. Saat merancang hirarki visual dengan tipografi, pertimbangkan penggunaan berbagai ukuran, berat, dan gaya font untuk membedakan judul, subjudul, dan teks tubuh.

Source by : https://careerfoundry.com/en/blog/ui-design/typography-ui-design/
Hierarki tipografi yang efektif memandu pengguna melalui konten dengan cara yang intuitif, memungkinkan mereka untuk dengan cepat mengidentifikasi informasi kunci. Ini tidak hanya meningkatkan estetika tetapi juga fungsionalitas desain dengan memudahkan pengguna menavigasi dan memproses informasi yang disajikan.
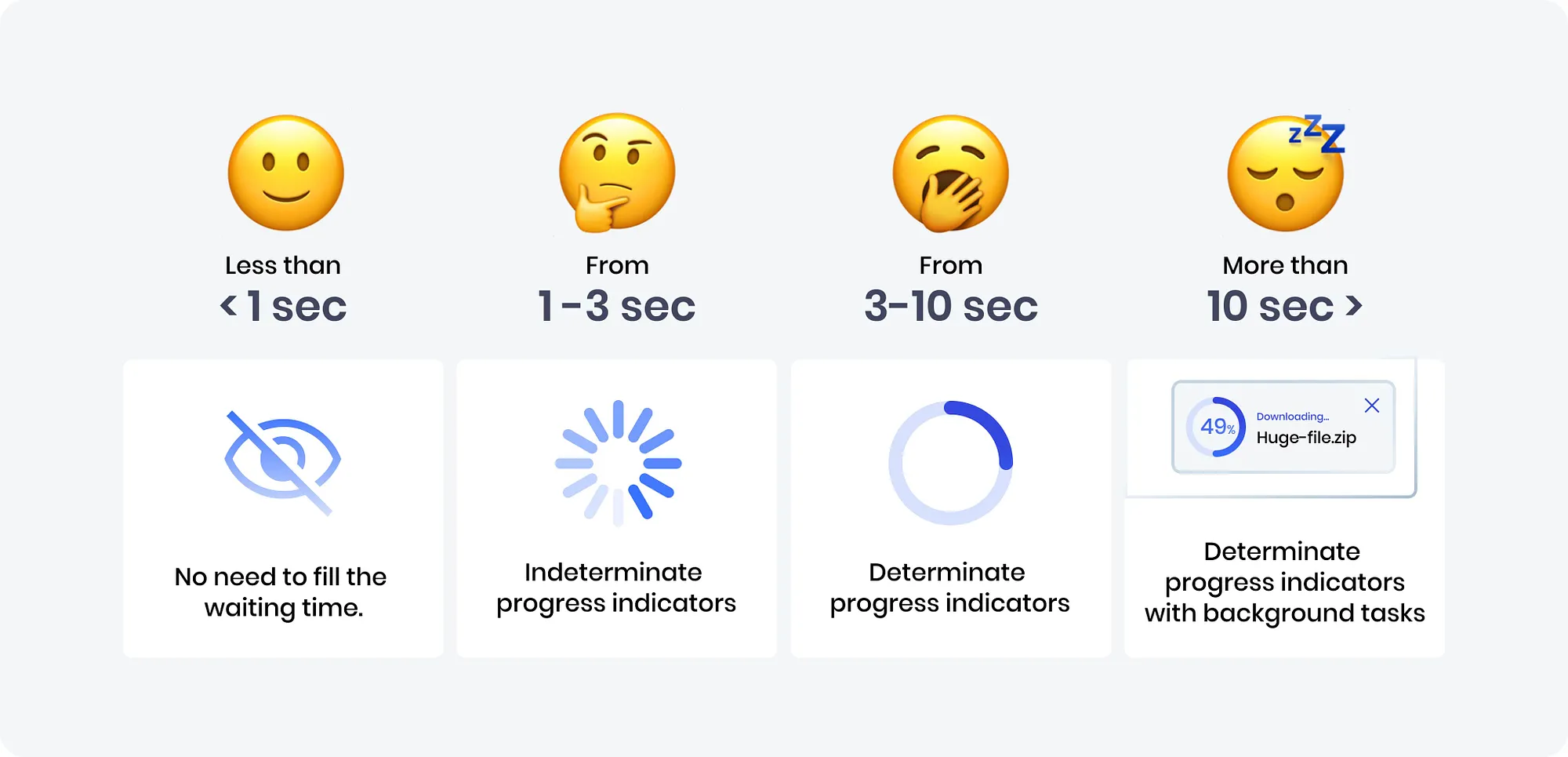
8. Meningkatkan Kecepatan Interaksi dengan Animasi
Penggunaan animasi dalam UI dapat membantu meningkatkan pengalaman pengguna dengan menyediakan feedback visual yang interaktif, memperjelas adanya gerakan transisi pada saat melakukan navigasi dengan cara menambahkan elemen interaktif yang menarik. Namun, perlu diperhatikan pentingnya untuk menggunakan animasi yang mudah untuk dipahami dan nyaman untuk dipandang agar tidak mengganggu ataupun menyulitkan interaksi dengan pengguna. Animasi yang efektif dapat dipastikan harus cepat, responsif, dan bermakna. Misalnya, animasi loading yang memberikan indikasi bahwa aplikasi sedang memproses dan mencegah pengguna menunggu lama dan akhirnya mengakhiri navigasi. Penggunaan animasi dalam elemen yang interaktif seperti tombol juga dapat meningkatkan fungsional, memberitahu pengguna bahwa action apa yang telah dipilih.

source by : https://uxdesign.cc/loading-progress-indicators-ui-components-series-f4b1fc35339a
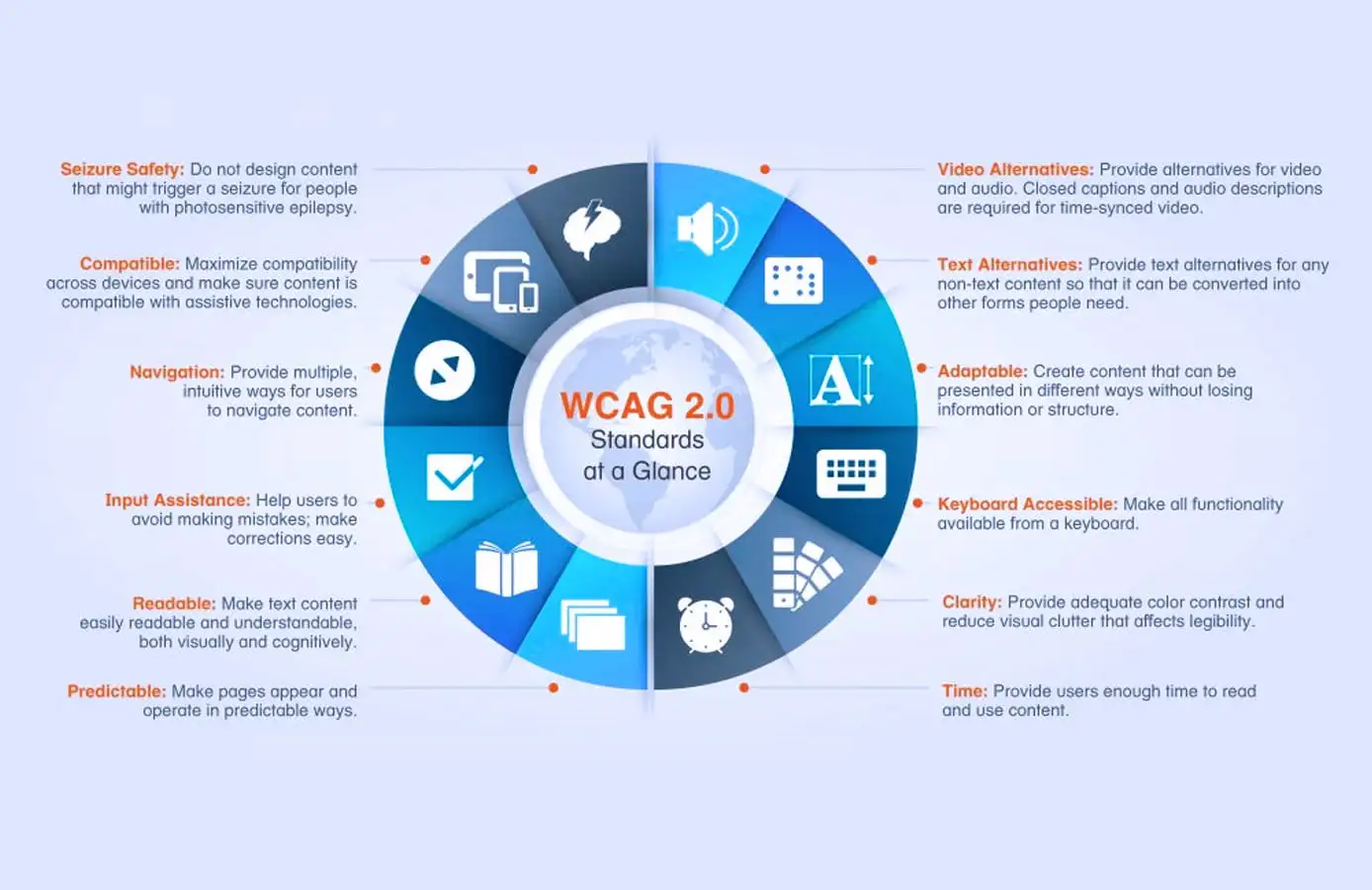
9. Memperhatikan Aksesibilitas dalam Desain UI/UX
Aksesibilitas haruslah menjadi pertimbangan utama dalam sebuah desain UI/UX untuk memastikan bahwa produk digital dapat digunakan oleh semua orang, melalui perangkat apa saja yang ingin dipilih. Ini mencakup desain visual yang mempertimbangkan pemilihan warna. Selain itu perlu memastikan navigasi yang dapat diakses dengan mudah melalui keyboard misalnya untuk pengguna dengan keterbatasan motorik, dan konten yang ramah untuk screen reader bagi pengguna dengan disabilitas visual. Menerapkan praktik aksesibilitas tidak hanya memperluas jangkauan produk kamu tetapi juga menunjukkan komitmen dari suatu brand terhadap inklusivitas. Dengan mengikuti pedoman aksesibilitas, seperti WCAG (Web Content Accessibility Guidelines), seorang UI/UX Designer dapat menciptakan pengalaman pengguna yang menyenangkan dan dapat diakses oleh semua orang, memperkuat posisi produk dalam pasar yang kompetitif.

Source by : https://sonix.ai/resources/wcag-compliance/
10. Memanfaatkan Adanya Teknologi Terkini dalam UI/UX
Pemanfaatan teknologi terkini dalam suatu desain UI/UX dapat memberikan keunggulan bagi konsumen dan meningkatkan pengalaman pengguna secara signifikan. Misalnya, penggunaan Artificial Intelligence (AI) dan machine learning dapat memungkinkan personalisasi yang lebih dalam, memprediksi kebutuhan dari pengguna, dan menyediakan hal-hal yang relevan. Teknologi seperti AR (Augmented Reality) dan VR (Virtual Reality) menawarkan cara baru dan inovatif bagi pengguna untuk berinteraksi dengan produk yang kamu buat. Dalam menggunakan teknologi baru, penting untuk tetap fokus pada nilai tambah yang diberikan kepada pengguna, bukan hanya mengadopsi teknologi untuk tren semata. Pengembangan fitur harus didasarkan pada kebutuhan pengguna yang nyata dan bagaimana teknologi dapat memperbaiki atau meningkatkan pengalaman mereka. Dengan demikian, teknologi terkini dapat dimanfaatkan untuk menciptakan solusi inovatif yang memecahkan masalah nyata dan memperkaya interaksi pengguna dengan produk kamu.

Source by : Freepik.com
Kesimpulan
Secara kesimpulan, kita telah sama-sama belajar dan memahami tentang UI/UX adalah aspek kritis dalam pengembangan produk digital yang tidak hanya meningkatkan estetika tetapi juga fungsionalitas dan mencakup pada kepuasan dalam bernavigasi bagi para pengguna. Dengan memahami dan menerapkan prinsip-prinsip dasar UI/UX, serta melalui iterasi berdasarkan feedback pengguna yang sangat penting, kamu dapat menciptakan produk yang tidak hanya memenuhi kebutuhan bagi para pengguna tetapi juga menyesuaikan dengan ekspektasi mereka.
Digital Center berkomitmen untuk membantu Indonesia tumbuh secara digital, dan dengan membekali diri Anda dengan pengetahuan akan teknologi, untuk itu apabila kamu membutuhkan informasi terkait dengan UI/UX, IT & Digital Marketing solutions, kamu dapat menghubungi kami melalui chatbot kami, serta jangan lupa untuk mengunjungi media sosial kami yakni Instagram @Digitalcenter.id Serta Linkedin Digital Center.